今天又发现一篇文章不能通过校验,查看错误内容为:
标签 'source' 只能是标签 '/picture|mip-video|mip-audio/' 的子级标签( 错误代码:06200901)
原文地址:http://findelephant.com/wu-ming-zhi-bei.html
今天又发现一篇文章不能通过校验,查看错误内容为:
标签 'source' 只能是标签 '/picture|mip-video|mip-audio/' 的子级标签( 错误代码:06200901)
原文地址:http://findelephant.com/wu-ming-zhi-bei.html
亲测该插件能在静态缓存页面起作用,需要修改主题文件代码,在content.php第22行,把“the_title( '<h1 class="entry-title">', '</h1>' );”修改为“the_title( sprintf( '<h1 class="entry-title">%s', the_views() ),'</h1>');”
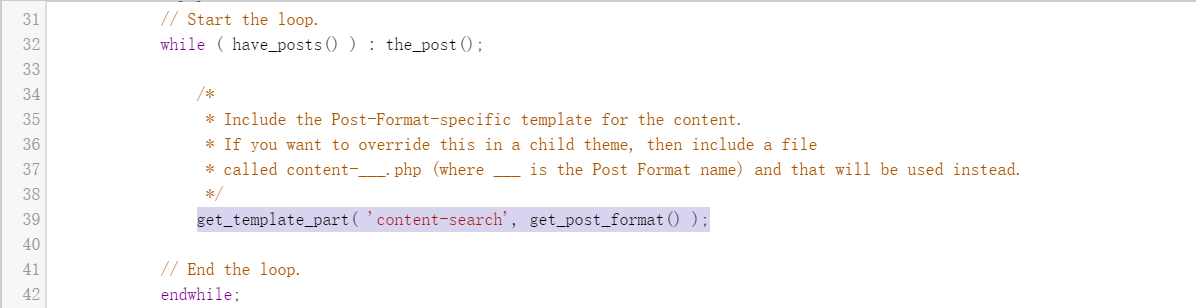
1、把显示全文改成只显示摘要。在该主题目录下修改index.php第39行为“get_template_part( 'content-search', get_post_format() );”

2、获取第一张图片为缩略图。需要结合wpjam插件使用,在插件中开启该功能,然后找到该主题目录下面的content-search.php,在第22行插入:
感觉需要使用专题插件,方便一个系列文章的查看,于是加入了Post Series插件,感觉比较方便,基本不用设置,就按下图设置就行了,其实和分类差不多,但是又不同于分类:
今天又发现有一条mip链接校验不通过,原因是iframe没有转换成mip-iframe,这个插件还是有待改进啊(i3geek不知道什么时候才会更新),还是自己动手、丰衣足食(当然我不后悔买了这个插件,毕竟基本功能在那里呢,自己改改代码也不要多少时间)。
用了一段时间,发现wpjam的禁止文章修订功能还不够好用,确实没修订版了,但还是会自动保存草稿,刚才发了篇文章用了4个id,还没发成功,最后还要删除数据库中多余记录。
今天发现mip链接校验不通过,在线检测后提示div不能用style=,再一看竟然是放百度分享代码的那个div,百度自己肯定不会犯这种错,所以第一时间想到的是百度分享插件。马上修改了插件baidu_share.php中的第28-33行代码,把div里面的style全部删除,保存后清空缓存,再次校验就可以了!
本站使用了wordpress,经过一段时间测试,保留了一些比较好的插件,列表如下(按照首字母排序):
| 这个插件和mip改造插件就是为提高网页响应速度,提升用户体验的 | BaiduXZH Submit(百度熊掌号) | 百度熊掌号wordpress插件,自动推送最新文章或历史文章至百度,以及原创保护文章推送,并支持页面改造SEO优化。 |
| 这个可以直接复制图片进编辑器,免去上传步骤,不同于远程下载图片 | Clipboard Images |
Support paste images from clipboard for posts & comments (based on filereader.js) |
|---|---|---|
| 禁用谷歌字体加速 | Disable Google Fonts |
Disable enqueuing of Open Sans and other fonts used by WordPress from Google. |
| 检测插件是否有问题 | Health Check & Troubleshooting |
Checks the health of your WordPress install. |
| 用过好多lightbox,真正在缓存页面条件下能用的就只有这个,专门针对原生自带主题 | Meow Lightbox |
Lightbox designed by and for photographers. |
| 评论表单验证码 | Mimi Captcha |
在WordPress登陆、评论表单中加入验证码功能,支持字母、数字、中文和算术验证码。 |
| 页面改造加速,如果百度能够收录,那基本是秒开,因为百度会缓存页面(比一般cdn还好用) | MIP改造 PRO |
MIP for WP - Add Mobile Instant Pages support to your WordPress site. Wordpress站点的百度MIP格式改造 |
| 这个功能强大,各种缓存设置,加速,以后细说。 | W3 Total Cache |
The highest rated and most complete WordPress performance plugin. Dramatically improve the speed and user experience of your site. Add browser, page, object and database caching as well as minify and content delivery network (CDN) to WordPress. |
| 中文题目转拼音题目 | Wenprise Pinyin Slug |
自动转换 WordPress 中的中文文章别名、分类项目别名、图片文件名称为汉语拼音。 |
| 防攻击的 | Wordfence Security |
Wordfence Security - Anti-virus, Firewall and Malware Scan |
| 自动生成关键字 | WP AutoTags |
Often publish articles and updates people loves forgets to set tags when editing an article, the article automatically add keywords tag. tag extraction based on TF-IDF implementation. Built-in TF-IDF interface does not work when you try to find an existing tag in WordPress. If found, these markers are added to the post automatically each time you save the post. |
| 这个是管理opcache的,启用opcache是在w3 total这插件里的 | WP OPcache |
This plugin allows to manage Zend OPcache inside your WordPress admin dashboard. |
| 主要是wpjam虽然禁用生成草稿,但有时候还是会生成,所以就用这个去清理数据库,包括优化,能有明显提升 | WP-Optimize |
WP-Optimize is WordPress's #1 most installed optimization plugin. With it, you can clean up your database easily and safely, without manual queries. |
| 文章阅读计数,看需要按照,只有这个能在静态页显示正常,不需要太多设置 | WP-PostViews Plus |
开启本插件后可以,可以为您分别显示每篇文章来自读者和搜索引擎蜘蛛的访问量 |
| 有些插件卸载后仍有数据库残留,药用本插件删除 | WPDBSpringClean |
A WordPress Plugin which deletes unused plugin tables from the database and also allows you to optimize existing DB tables |
| 功能强大,具体到wpjam主页去看,但我实际用到的不多,特别是插件推荐的七牛镜像,我考虑一下还是没用,选择了百度 | WPJAM BASIC |
WPJAM 常用的函数和 Hook,屏蔽所有 WordPress 所有不常用的功能。 |
| 这个对懒人有用,自动生成摘要描述,定义首页描述(不固定的话首页描述就取第一篇文章摘要,这样首页的描述会不断变,影响seo),sitemap我用wpjam生成的 | 多合一SEO包
升级到Pro专业版
|
Out-of-the-box SEO for your WordPress blog. Features like XML Sitemaps, SEO for custom post types, SEO for blogs or business sites, SEO for ecommerce sites, and much more. More than 50 million downloads since 2007. |
| 主要有些内容需要挡一挡,以免不必要麻烦,刚好原来有个没用起来的订阅号,就拿来用了,对于生成静态页来说可能会有点问题(因为用了内存缓存,这样如果登陆状态访问该页面就没遮挡,生成的页面也没遮挡效果) | 微信公众号涨粉 |
本插件可以隐藏文章中的任意部分内容,当访客关注您的微信公众后,可获取验证码查看隐藏内容 |
| 这个插件,描述写了一大堆,其实也就是个百度分享功能,可以不装,自己修改post文件 | 百度分享按钮 |
百度分享是一个提供网页地址收藏、分享及发送的WEB2.0按钮工具,借助百度分享按钮,网站的浏览者可以方便的分享内容到人人网、开心网、QQ空间、新浪微博等一系列SNS站点。 网站主可以在百度分享网站中获得分享按钮JS代码,嵌入到自己的网站,让网站链接分享到互联网各个角落!通过百度分享按钮,您的网站的浏览者可以便捷得分享您网站上的内容到人人网、开心网、qq空间、新浪微博等SNS站点进行传播,为您的网站带回更多的流量。通过百度分享按钮,您网站上的网页将更容易被百度搜索引擎所发现,从而有机会从百度搜索带回更多的流量。通过百度分享按钮,后续您还可以免费获取详尽的分享统计分析,了解网民将您网站上哪些内容分享到哪些SNS网站,每日的分享次数是多少,帮您更好得的跟踪、分析、激励用户的分享行为,为网站带来更多的流量。(该功能即将开放,敬请期待)赶紧免费获取百度分享按钮,获取更多的流量,您还等什么呢? |
i3geek的mip改造插件虽然好用,可是这家伙也比较懒,连baidu统计代码都用了他自己的,就在插件目录下面的template里面,有个footer.php,第11行,有个“<mip-stats-baidu token="”,这个token在wp后台是不能修改成自己的统计代码的,需要直接修改php文件,把这个token替换成自己的。
经过实际体验,感觉还是i3geek的mip改造好用点,而且价格也实惠点,只要79元,一个插件就搞定mip、熊掌号页面改造(这个需要装i3geek的熊掌号插件,免费版不支持改造,其实不用改造够了)和百度链接及熊掌号推送;fanly mip主题和插件,要两个一起用,付两份的钱,才能实现mip改造,如果要推送熊掌号,还得装sumbit插件,有点繁琐。