今天又发现有一条mip链接校验不通过,原因是iframe没有转换成mip-iframe,这个插件还是有待改进啊(i3geek不知道什么时候才会更新),还是自己动手、丰衣足食(当然我不后悔买了这个插件,毕竟基本功能在那里呢,自己改改代码也不要多少时间)。
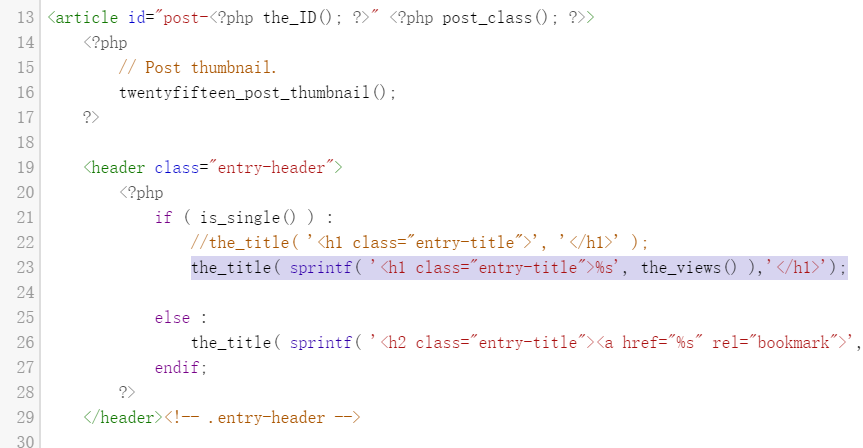
首先找到插件目录下面的i3geek_mip_standard.php文件,在第7行插入“$content = self::iframe($content);”,如下图:

然后在第41行插入如下代码(借鉴了原作者中转换img标签的的函数代码):
function iframe($content){
$content=preg_replace("/<(\/iframe.*?)>/si","",$content);
preg_match_all('/<iframe (.*?)\>/', $content, $ifs);
if(!is_null($ifs)) {
foreach($ifs[1] as $index => $value){
$mip_iframe = str_replace('<iframe', '<mip-iframe width="1000" height="500" allowfullscreen', $ifs[0][$index]);
$mip_iframe = str_replace('>', '></mip-iframe>', $mip_iframe);
//$mip_iframe = preg_replace('/(width|height)="\d*"\s/', '', $mip_iframe );
$mip_iframe = preg_replace('/ srcset=\".*?\"/', '',$mip_iframe);
$content = str_replace($ifs[0][$index], $mip_iframe, $content);
}
}
return $content;
}
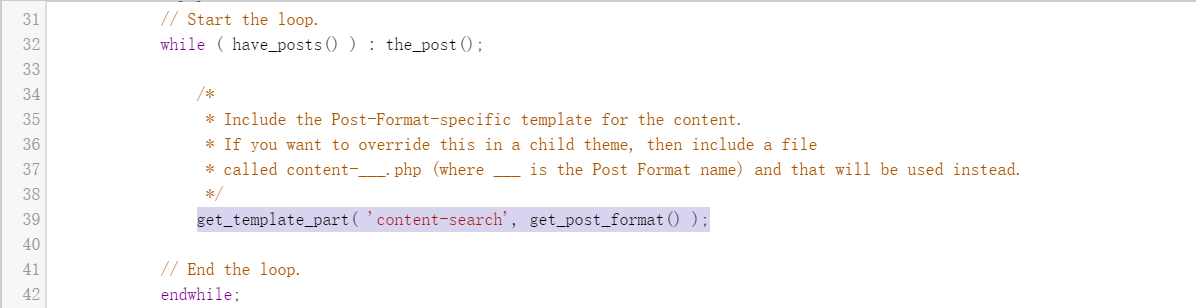
该段代码插入位置参考图片如下:

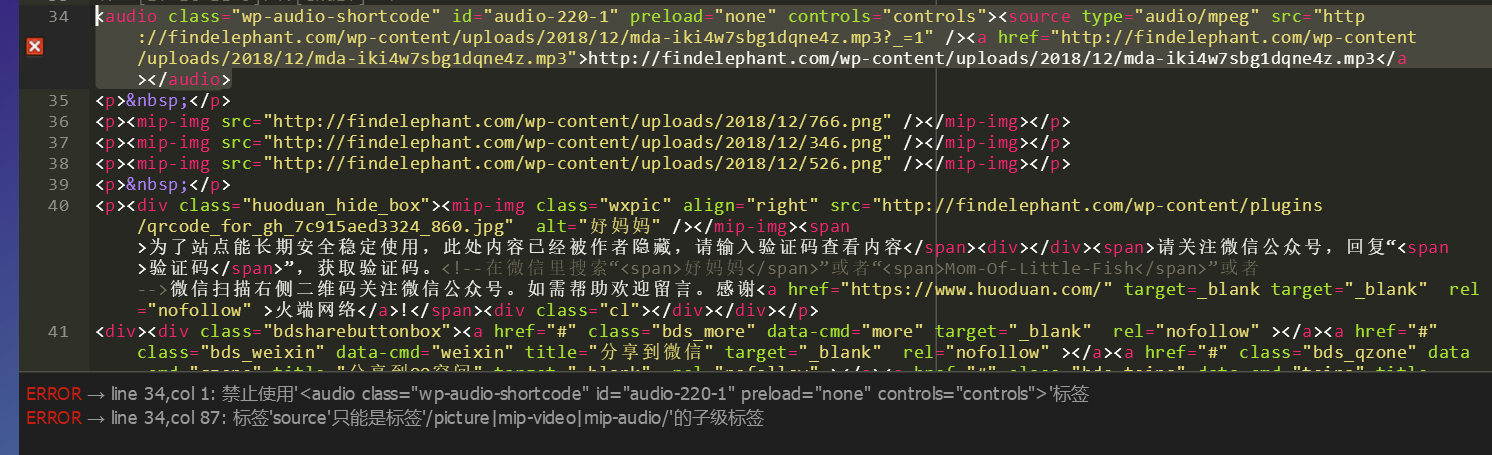
下面做个测试: