之前一直用wpjam basic来在首页显示文章第一张图片,最近发现wpjam好像会影响页面加载速度,禁用之后速度明显变快,于是尝试自己加代码。
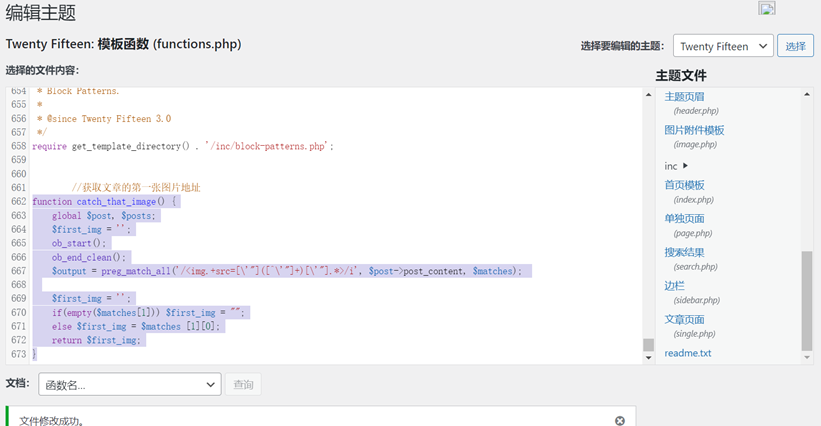
1、在主题编辑器中编辑function.php,在最后加入如下代码:
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = '';
if(empty($matches[1])) $first_img = "";
else $first_img = $matches [1][0];
return $first_img;
}

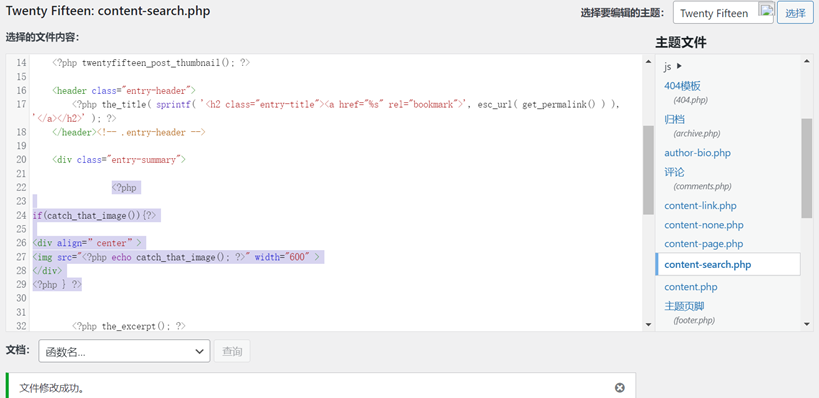
2、在主题编辑器中编辑content-search.php,在第22行插入:
<?php
if(catch_that_image()){?>
<div align=”center”>
<img src="<?php echo catch_that_image(); ?>" width="600" >
</div>
<?php } ?>

3、在该主题目录下修改index.php第39行为“get_template_part( ‘content-search’, get_post_format() );”。这一点操作在以前的文章也提到过:wp主题twentyfifteen首页布局的修改
发表回复